Design – схема, набросок; набрасывать, отмечать, маркировать.
ДИЗАЙН:
- цель, направленность сознания;
- план в уме того, что будет сделано;
- план строительства;
- предварительный набросок чего-либо.
ЭТАПЫ СОЗДАНИЯ САЙТА:
- Техническое задание.
- Структурирование информации.
- Графическое оформление.
- Верстка.
- Веб-мастеринг.
ТЕНДЕНЦИИ ВЕБ-ДИЗАЙНА
- Модульные сетки
- Боковое сворачивающееся меню
- Подгружающийся контент
- Авторизация и комментарии из социальных сетей
- Видео на фоне
- Живые анимированные картинки
- Меньше текста, больше видео
- Инфографика
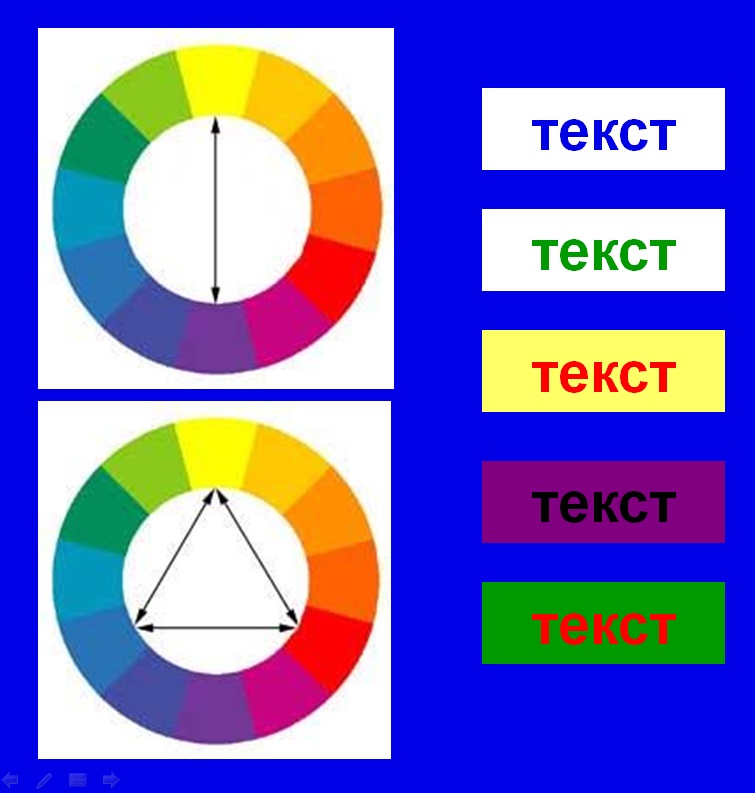
- Простые цветовые схемы
ТЕХНОЛОГИИ СОЗДАНИЯ ВЕБ-СТРАНИЦ















Необходимо ответить на вопрос и задать свой по материалу лекции. Вот первый вопрос.
Что такое параллакс-скроллинг?
Параллакс скроллинг — когда фоновые изображения в перспективе двигаются медленнее, чем двигаются элементы, расположенные на переднем плане.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн (в английском языке «responsive web design») – это дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключенных к Интернету.
Это значит, что один и тот же сайт можно просматривать на самых разных устройствах, независимо от разрешения и формата экрана, – смартфонах, планшетах, ноутбуках и т.д. При этом просмотр будет одинаково удобен для всех форматов – пользователям мобильных устройств, например, не нужно будет расширять отдельные области сайта, чтобы не промахнуться мимо нужной ссылки.
Адаптивный дизайн призван сделать веб-страницы и отображение их содержимого соответствующими тому устройству, с которого они просматриваются.
Вопрос: Классификация сайтов?
Статистические
Динамические
Флэш сайты
Этапы создания сайта?
1) Техническое задание
2) Структурирование информации
3) Графическое оформление
4) Верстка (HTML, CSS, …)
Все элементы HTML могут быть двух типов. Каких?
Статичные и динамические.
какие технологии динамических веб-страниц существуют?
Клиентские технологии:
AdobeFlash
JavaScript
Серверные технологии:
PHP
PERL
ASP
Что такое дизайн?
Дизайн — проектная практика, требующая от профессионального мышления органического совмещения образного и системного начал и вносящая в реальность новые социокультурные смыслы.
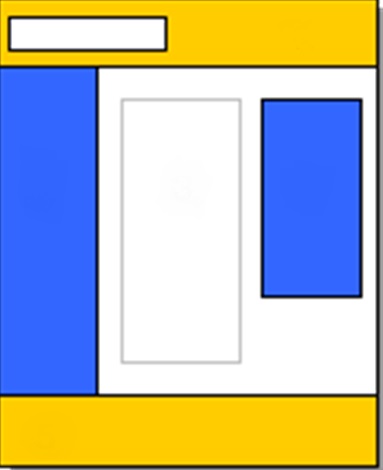
Структура страницы?
Структура Страницы
1) Название, Логотип.
2) Основная навигационная панель .
3) Основное содержание (70%)
4) Дополнительная боковая панель (Навигация, ссылки и т.д. )
5) Обратная связь счетчик посещений.
Что такое Вертикальный скроллинг ?
Вертикальный скроллинг — форма представления информации, при которой содержимое (текст, изображение) двигается в вертикальном. Таким образом, скроллинг не изменяет содержимое, но передвигает «камеру».
Что такое Веб-приложение?
Веб-приложение — клиент-серверное приложение, в котором клиентом выступает браузер, а сервером — веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен информацией происходит по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются межплатформенными сервисами.